公開日:2022/09/22
スマートフォンやタブレット端末の普及に伴い、組込み機器においても、グラフィカルユーザーインターフェース(GUI)は、数多くの機器で採用されるようになってきました。GUIを組込み機器で実現する場合、OSや開発環境が整っているパソコンやスマートフォンと比較すると、組込み機器ではOSすら搭載していない場合もあり、メモリなどのリソースも限られ、また、システムごとに開発環境はさまざまで、開発の難易度が高くなる傾向があります。
GUI統合開発環境「GEAL2」は、組込み機器向けのGUI開発を容易にし、開発負担を軽減します。
今回は、GEAL2の概要と、GEAL2を使用したGUI対応アプリケーション開発の概要と使い方をご紹介します。
をご紹介いたします。
1.GEAL2の概要
GEAL2のソフトウェアは、Windows®上で画面デザインを行う「GEAL Editor」とターゲットに組み込んで描画・イベント処理を行う「GEAL Engine」から構成されています。
(1)「GEAL Editor」の概要
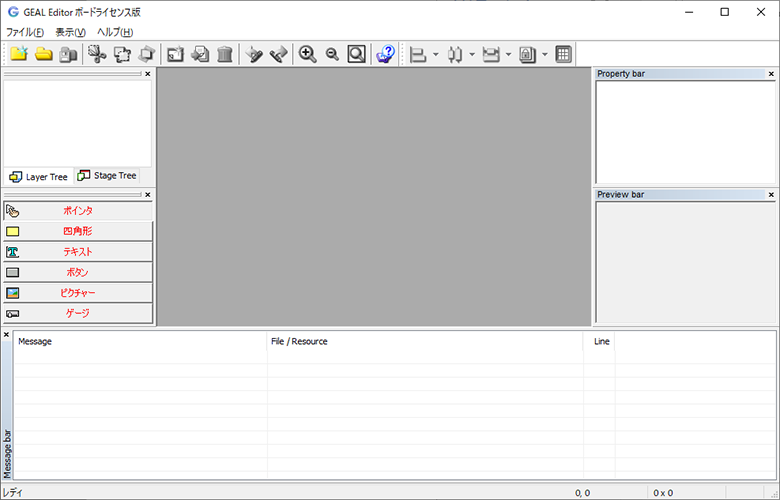
「GEAL Editor」は、Windows上でGUI画面を簡単かつ迅速にデザインすることができるアプリケーションソフトです。
Visual Studioライクな操作性で、ユーザーは、あらかじめ用意されたボタン、メニュー、リスト等の「ウィジェット」をマウス操作で画面デザインを行い、作成した画面デザインはターゲットにあわせて、C言語ソースコードで出力することができます。

(2)「GEAL Engine」の概要
「GEAL Engine」 は、GEAL Editorから出力された画面デザインデータ(エクスポートデータ)をもとに、描画・イベント処理を高速に行うライブラリです。
GEAL Engineは、組込み向けにカスタマイズされたライブラリで、高速かつコンパクトなROM容量を実現しています。
(3)GEAL2でのUI開発の流れ
- 使用するフォント・ビットマップ等のデータを準備
- 「GEAL Editor」を使って画面設計・動作確認
- Windows上で動作確認
- 画面デザインデータをC言語データで出力(エクスポート)
- 画面遷移やボタン動作など追加部分をユーザーコードとして実装
- ターゲットボードにプログラムを書き込み、実行

(4)GEAL2ライセンス
GEAL2には、製品版とボードライセンス版の2種類のライセンスがあります。
ボードライセンス版は、弊社製品のCPUボードでのみ動作するライセンスで、ボードをご購入いただいたユーザーは無償で使用が可能です。※1
製品版は、ターゲットの制約がなく、ユーザーが作成したハードウェアで動作します。また、1年間のサポートサービスが含まれています。※2
各ライセンスは、マイコンのシリーズ毎に分かれており、現在、RZ版、RX版、RA版の3種類を提供しています。
- ※12022年9月現在、以下の製品が対応しています。
RZシリーズ:AP-RZA-0A、AP-RZA-1A、AP-RZA2-0A
RXシリーズ:AP-RX63N-0A、AP-RX64M-0A、AP-RX651-0A、AP-RX71M-0A、AP-RX72N-0A
RAシリーズ:AP-RA6M-0A - ※22年目以降も継続が可能。
2.画面のデザイン
GEAL2のインストールから画面デザインの手順を「AP-RA6M-0A ボードライセンス版」で説明します。
画面デザインでは「GEAL Editor」を使用します。
(1)GEAL2のインストール
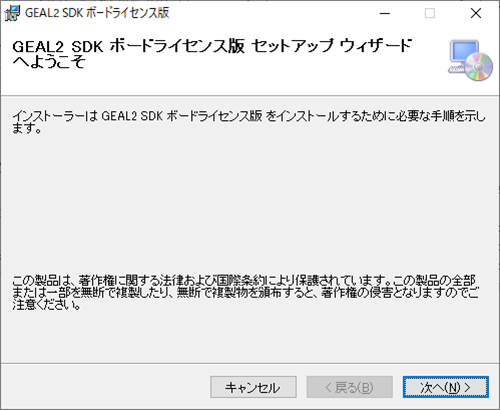
GEAL2コンテンツ内にあるGEAL2 SDKインストーラを起動し、表示される指示に従ってPCにGEAL2 SDKをインストールすることで、GEAL Editorが使用可能になります。
インストーラ―を起動し、セットアップウィザードの指示に従ってインストールしてください。

(2)GEAL Editorの起動
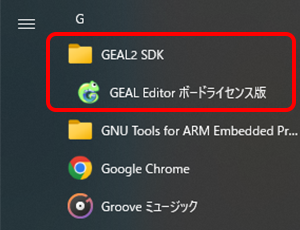
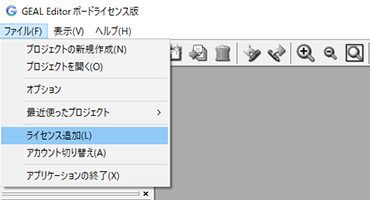
GEAL2 SDKをインストール後、スタートメニューから「GEAL2 SDK」>「GEAL Editor ボードライセンス版」を起動します。


GEAL2 SDKをインストール後、初めてGEAL Editorを使用する際、ライセンスの登録が必要です。
製品の申請後に提供されるライセンスファイルを使用することでGEAL Editorの使用準備は完了です。

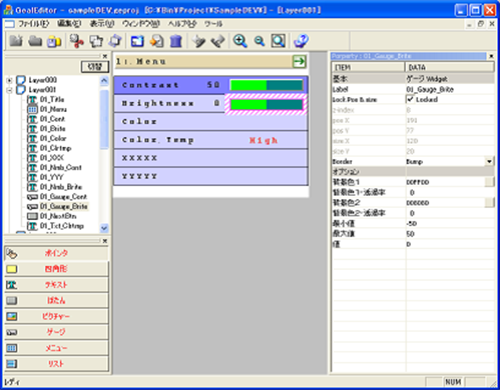
(3)GEAL Editorによる画面デザイン
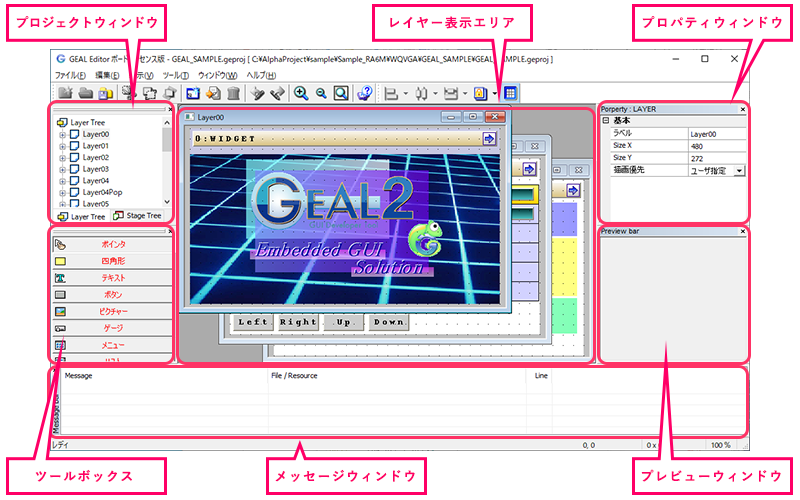
GEAL Editorでの画面デザインについて、GEAL2に収録されているWQVGA(480×272)のサンプルプログラムをベースに説明します。

- 表示域
- 説明
- プロジェクトウィンドウ
- ステージ(ターゲット上に表示する一画面のまとまり)とレイヤーのリスト、又はレイヤーとウィジェットのリストをツリー表示します。
- レイヤー表示エリア
- デザインするレイヤーのウィンドウを表示します。
- プロパティウィンドウ
- 選択されたステージ・レイヤー・ウィジェットなどのプロパティを表示します。
- ツールボックス
- レイヤーのデザインに使用するツールを選択します。
- プレビューウィンドウ
- 選択されたステージのプレビューイメージを表示します。
- メッセージウィンドウ
- プロジェクトの読み込み・保存・エクスポート・リソースチェック時に、エラーなどのメッセージを表示します。
GEAL2では以下の画面デザインのツール(ウィジェット)があります。
- ウィジェット名
- 説明
- 四角形
- 矩形領域を表示します。
- テキスト
- 文字列・数値を表示します。
- ボタン
- プッシュボタン、チェックボタン、ラジオボタンの表示・制御を行います。
- ピクチャー
- ビットマップ画像を表示します。
- ゲージ
- 2色の表示割合を動的に書き換え可能なバーを表示します。
- メニュー
- 任意数の行列で構成される表形式の表示・制御を行います。
- リスト
- 任意数の行にテキストを表示します。リストはスクロールが可能で、通常時と選択時の背景色・テキスト色をそれぞれ設定できます。
- 図形
- ライン、ポリゴン(三角形・四角形・五角形)、楕円、円弧を表示します。
画面にボタンを追加する手順を、以下の動画で説明します。
ウィジェットの配置
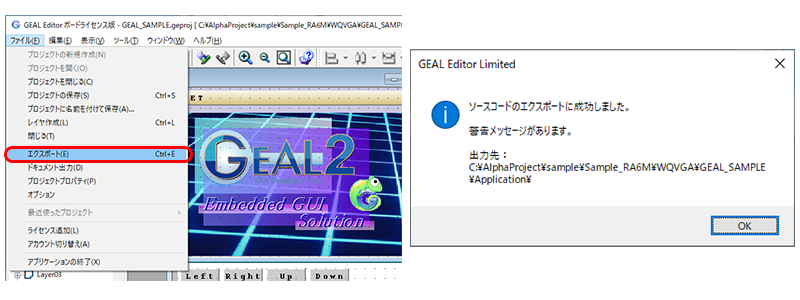
画面が完成したら、ツールバー「ファイル」>「エクスポート」を選択し、次のステップで使用する画面デザインデータをC言語ソースファイルに出力します。

3.アプリケーションの作成からデバッグ
GEAL Editorで出力したC言語ソースファイルを使用して、組込みシステムにGEAL Engineと画面デザインデータを実装します。
ただし、GEAL Engineや画面デザインデータの実装は使用するCPU、開発環境で手順が異なります。
まずは、GEAL2のサンプルプログラムをベースに、開発することをお勧めします。
今回は、RAマイコンをターゲットにWQVGAプログラム開発の手順について説明します。
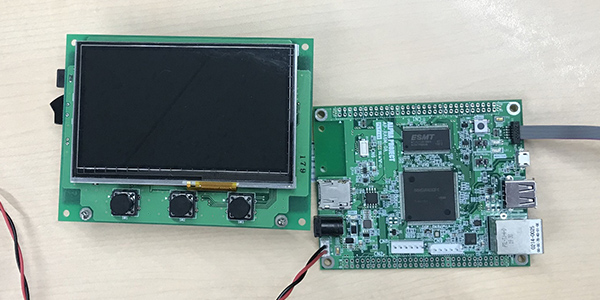
CPUボードは「RA6M3」を搭載した「AP-RA6M-0A」を、LCDは「LCD-KIT-D02」を使用します。
なお、RAマイコンの統合環境「e2studio」はあらかじめインストールしておいてください。
- (1)プロジェクトのインポート
- (2)アプリケーションプログラムの記述とビルド
- (3)デバッグ

(1)プロジェクトのインポート
初めにベースとなるサンプルプログラムをe2studioにインポートします。
サンプルプログラムはGEAL2コンテンツ内のWQVGA版サンプルプログラムの「ap_ra6m_0a_lcd_wqvga_sample」を使うこととします。
e2studioの使い方については、技術コラムVol.2「今からはじめるRAマイコン開発」などを参考にしてください。
(2)アプリケーションプログラムの記述とビルド
サンプルプログラムでは、画面上にGEAL2デモ画面を表示します。
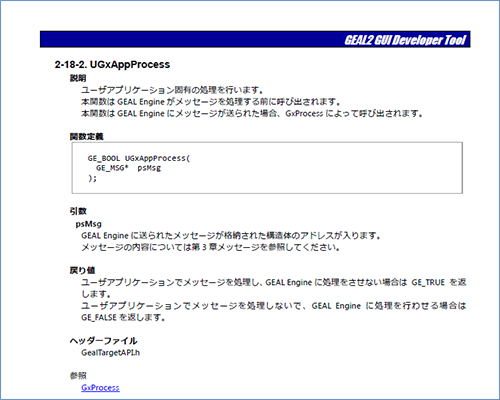
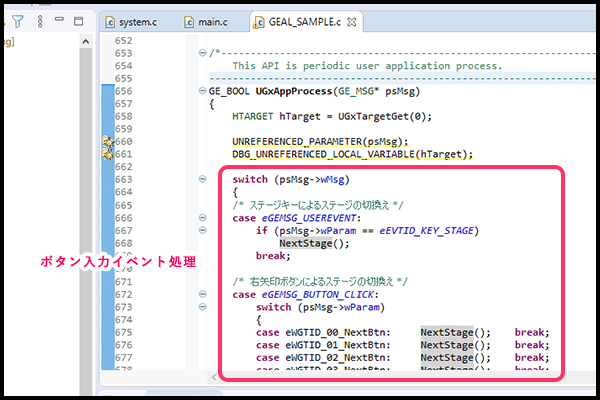
画面の表示やイベント処理の追加・変更を行う場合には、「GEAL2 API Reference」を参考に描画用APIやイベント処理用APIを適宜実装します。


(3)GUIアプリケーション作成
ビルドが正常に完了したら、実機でのデバッグを行います。
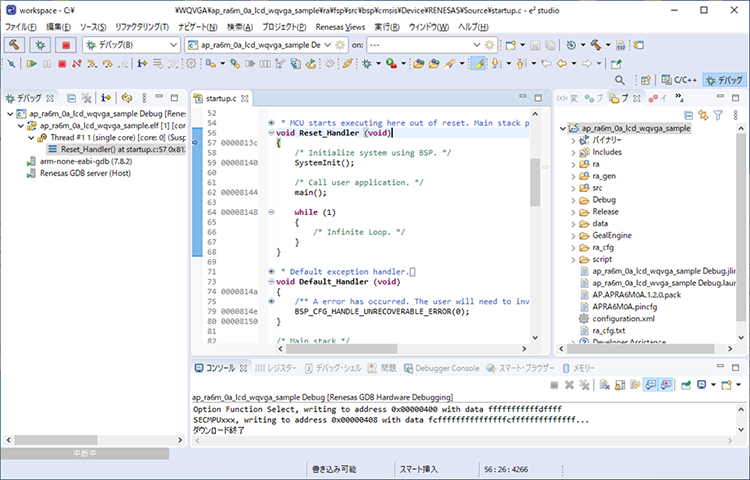
「AP-RA6M-0A」にJTAGエミュレータを接続し、電源を投入後、e2studio上のデバッグボタンを押します。正常な場合は、マイコンにプログラムがダウンロードされ、デバッグが開始されます。
e2studioのデバッグ画面を操作して、プログラムが仕様通りに動作しているか確認します。ダウンロードでエラーが発生した場合は、設定を再度確認してください。
GEAL2 サンプルプログラム

(4)リモートデバッグ
今回は、GUI統合開発環境「GEAL2」を利用したGUI開発の手順について、簡単にご紹介しました。 スマートフォンやタブレット端末の普及により、タッチパネルを利用したリッチなGUIは当たり前になり、組込みシステムにおいても、より快適な操作性を実現するため、GUIの需要は高まっています。
弊社の「GEAL2」は、ボードライセンス版を提供しており、手軽に試すことができますので、GUIの開発をお考えの方は、是非一度触ってみてください。
製品のご案内
本コラム以外にも開発にお役立ていただける技術情報をアプリケーションノートとして公開しております。
ご興味のある方は、ぜひ製品をご利用ください。
- ※ArmおよびCortexは、米国および/またはその他の地域におけるArm Limited(またはその子会社)の登録商標です。
- ※記載されている会社名、製品名は、各社の登録商標または商標です。
- ※記載の内容は改良のため、予告なく変更する場合がございます。